新型コロナウイルスの流行によりリモートワークやデリバリーサービスのインターネット注文等、世界中でIT活用の重要性が叫ばれて等しいですが、我らが西海市ももちろん例外ではありません。
西海市でも、ばりぐっどくんAIの活躍、ネットショップを始める第一次産業の方も増え始めるなど、少しずつではありますが様々な形でIT化が進んできています。
そんな中、2012年2月20日・21日の二日間に渡り、「G’s ACADEMY」というプログラミングスクールが西海市にやってきました!
G’s ACADEMYは東京・福岡に拠点を構えるプログラミングスクールで、ただプログラミング技術を教えるというより、企業家精神や技術で社会を変えるための人材を育成するという理念を持ち、毎年の通常カリキュラムも大人気です。
そんなG’s ACADEMYの「CAMP」と呼ばれる出張講座の西海市バージョンです!
名古屋、大阪、札幌に次いで西海に来たーーー!!(この並びがスゴイ。)
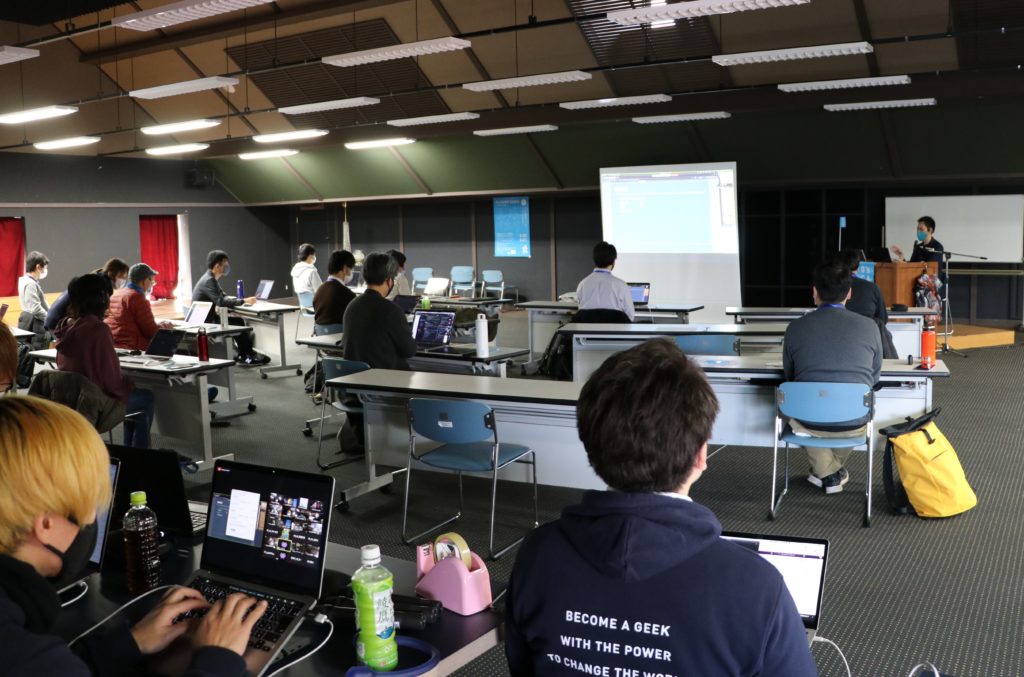
西海市が主催し、なんと無料でその2日間の講座が受けられるということで、応募してきた受講者さん15名(一部オンライン受講)が西海市西彼総合支所の会議室に集いました。
Contents
いよいよ開講!

朝9時45分、続々集まってきた受講者さんたち。
少し緊張した面持ちの方、知り合いを見つけてリラックスした顔を見せる方。
皆さん、マスクに手指の消毒にとコロナ対策もばっちりです。
政策企画課 長井課長補佐の挨拶
10時になり、まずは政策企画課からの挨拶です。
「西海市では人口が減少していっている」というリアルの下、それでも発展していくための技術・人材育成のための講座であると受講生にエールを送りました。
G’s ACADEMY運営・後藤さんのイントロダクション
次に、運営の後藤さんからG’s ACADEMYについての説明、今回の講座の心構えの説明がありました。
「ここは無料のプログラミング体験教室ではありません」
「世界を変えるGEEKになろう」
気軽な気持ちをバッサリ払拭するメッセージです。ここは、スケールの大きな志を持ち、高い熱量を持つ人向けの講座なのです。
2/20・21の2日間講義を受け、1か月間の自由開発期間を経て、3月に各自が開発した機能を発表するの場が設けられます。
また、本日集まったメンバーは同期生として一つのコミュニティとなり、わからないところを聞きあったりデモDAYに向けて情報交換を行ったりしていきます。
自己紹介
今回の参加者は、全部で15名。オンラインメンバーもいるため、会場内には12人です。
講義の前に自己紹介を行いました。
「大学院生」や「クリエイター業」「農家」「など様々な職種の方がいます。
オンラインで出席している受講者の方もZoom越しに紹介。
「長崎県の課題解決に役立てたい」「市民が便利に使えるツールを作りたい」という行政の方もいます。
「自分の仕事に役立てたい」「長崎に雇用を生み出せるような何かをしたい」
さまざまな希望や計画が語られました。
落ち着いた語り口からも皆さんの熱意が伝わってきます。
講義!開始!!
まずはプログラミングの書き方の姿勢を諭す大杉先生。
プログラミングは初めてという方も多い中、「わかる→できる」というものではない、というお話です。
「わからなくてもできる」!?
プログラミングは、わからなくてもとりあえず手を動かしてみることが大事だそうです。
「何やっているんだかわからないけど動くプログラム」でいいんだそう。
ちょっと意外に聞こえますね。しかし、動かせること最優先とは、至極合理的でもあります。
心構えの後は、本日のゴールの共有です。
「運試しおみくじアプリを作ります」
1日で、これができちゃうんです!? 皆さん、頑張ってください!

本日のカリキュラムはHTML、CSS、JavaScriptです。
これがあれば、Web上で見られ、クリック等の操作に対して何らかの動きを行うアプリが作れるようになります。
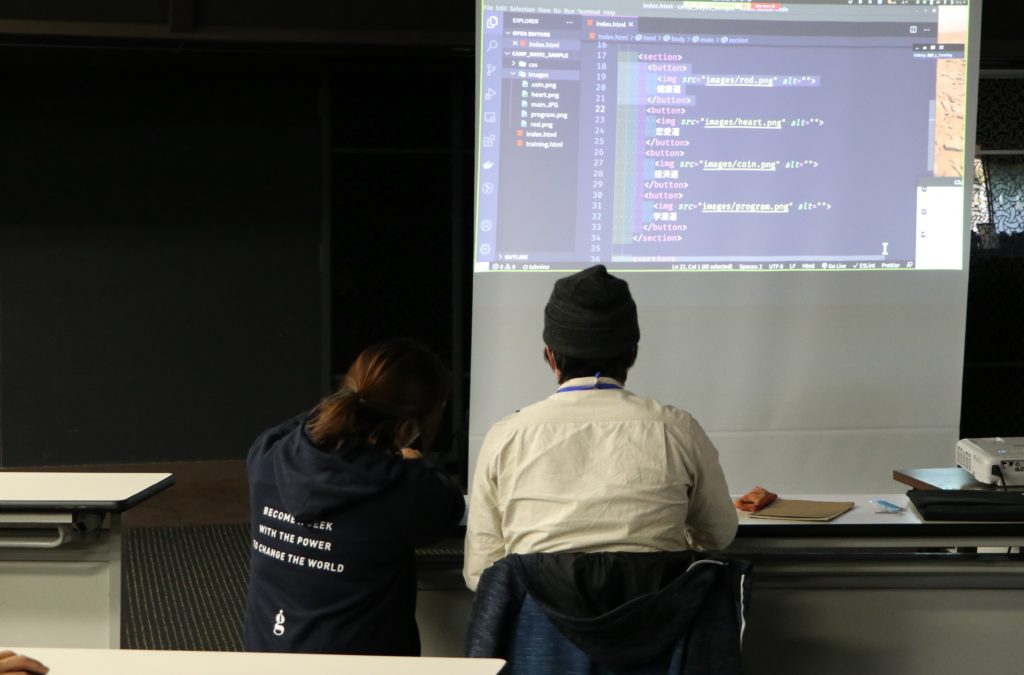
11時、とうとうプログラミングが始まった!
まずは「HTML」のコードを書いてみます。これはWebページ上に文字や絵を表示するための言語です。
皆さん、プログラミングエディタを開き、初めてのコードを入力していきます。

始めはわからないことが当たり前、でもわからないことはすぐにメンターに聞くようすが見られました。
会場の空気がピリッとし、前のめりになる受講生の皆さん。
そして、なんと約20分後にはみんなWebブラウザに「Hello Camp SAIKAI」が出力できました!!文字の変更も思いのまま!

HTMLの表示ができたらCSSに
字の大きさや並び、色を変えることのできる「CSS」という技術について学びます。
CSSは指定すると、見た目がどんどん変わっていくので皆さんやりがいがあるようです。
ただ、CSSでは見た目に関してできることがたくさんあるため、学ぶルールの種類は多数。
サクサク説明を続ける先生、受講生は一生懸命ついていっていました。
そして、CSSでボタンの配置を少しそろえてお昼休憩です。
お昼休憩
お昼は皆さんリラックスタイム。
菊水で注文したお弁当でしばしの休息です。

ちょっとこの間に受講者の皆さんのお話を聞いてみましょう。
「ついていくので精一杯です」と語るのは工業高校で教師をやっているという岡本さん。
「自分は普段は機械等の物体を扱うものづくりをやっていますが、文字列だけで形が変わったりするのが楽しいと感じました。」
午後についての意気込みを聞くと、「きちんと話を聞こうと思います。いつも生徒に言っていることなのですが(笑)、話を聞いてないからわからなくなるんです」。
また、これまでに独学でHTMLやCSSを学んだという山野さんは「構造や意味を教えてくれるので、独学よりずっとわかりやすいです」といいます。
「一人でやったら、一日でおみくじアプリなんてできないと思います。わからなかったら直ぐ教えてもらえるし進み方が速いです。サポートがしっかりしている」
午後は「JavaScriptで動きをつけていくのが楽しみ」だそうです!
皆さんモチベーションが高いながらも、このサクサクペースに苦戦する声が多数。
「全然ついていけていないです。ちんぷんかんぷん」と、ミカン農家の岩崎さん。
「講義を聞いても、最後の方を聞いているうちに最初の方を忘れていってしまう。明日の最後にはわかるようになってたらいいですね」。
「説明を聞いているとつい自分で書きたくなってしまって、講義を聴きながら手を動かしてしまい、聞けなくなってしまうのかなと」と大学院生の池原さん。
しかし、大学で受ける講義よりもわかりやすいといいます。
講師の大杉先生は通称「たろ先生」。プログラミング講義のエキスパートです。
美味しいものとお酒が大好きだそうです。

午後はいよいよJavaScript
リフレッシュした後はまた講義の続きです。CSSの続きで、ボタンの配置や色の調整をする工程です。
すでにこの時点でスライド60ページ分も学んでいます!ガチです!
CSSは見た目を整える機能であるため、実際にプログラムを動かして色や場所が変わると、「ほー」という声が上がっていました。
そして、見た目のページがついに完成すると、次はクリックしたときに何かが表示される等の「動き」をつけていく「JavaScript」というプログラム言語の講義に入ります。
「変数」の概念や、「乱数」など一般生活では聞きなれない言葉も出てくる中、皆さん取り組んでおられます。
休憩時間にお話を聞いたところ、
「ついていくのが大変。見た目を変えるのは見てわかるが、乱数の計算となると考えるのが大変です」といった声が。
「今日明日習った内容だけでは、きっと足りないので、作りたいものが具体的に見えてきたらもっともっとそれに向けて勉強していきたい」、
「本格的に始まって楽しくなってきた。ものを作るのが好き。今回の講座のように、実際に何を作るのががわかってそれに向けて作っていくのはやりやすい」
といった声が聴けました。
講座では、まずヒントとなる書き方を教わってから、自分で考えながらプログラムを書いていくスタイル。
資料に答えは書いていません。
自分で考え、実際に書いてみて動かしてみる、まさにたろ先生の言う「できる→わかる」の実践なのです。
いよいよ本日も大詰め。
心なしか、皆さんの姿勢がどんどん前のめりになっているような……。

おみくじのあとはジャンケンアプリ
皆さん、無事におみくじアプリを実装できたようです。
ここで、課題が出されました。
明日までにジャンケンアプリを作ってくること。
え!?明日まで?
ジャンケンは、おみくじアプリの応用で作れるのですが、ここはG’s ACADEMY。
自分の好きなように作ってよいのです。過去の卒業生たちのハイレベルなアプリが紹介されます。

受講生の皆さんのやる気に火が付いた!?
さて、その発表は明日午前11時です!